Customer States & Attributes
Customers in cafe cat work by following a set of predetermined states that the player must guide them through in order to earn money from them.
The states each customer goes through step by step is:
- Queuing – Wait for player assigned table
- Walking – Path-find to Table
- Deciding – Decides on what to order (Determined by Speed Attribute)
- Waving – Waits for player to take order
- Ordered – Waits for player to give order
- Eating – Eats food (Determined by Speed Attribute)
- Leaving – Walks off-screen and despawns
Each of these states lead into the next except for the Leaving State which can be triggered if the player fails to treat a customer within the patience threshold.
Each customer variation also has a variety of stats and attributes that affects their actions during gameplay.
These attributes include:
- Max Tip – Maximum amount the customer will pay the player
- Speed – How fast the customer moves
- Queue Patience – How long the customer will wait in line
- Wave Patience – How long the customer will wait for their order to be taken
- Order Patience – How long the the customer will wait for their order
- Anger Threshold – Determines when the customer looks angry
- Wave Duration – How long it takes for a customer to order
- Eat Duration – How long it takes for a customer to eat.
All of these attributes are modified and adjusted to fit a customer’s archetype to help make the gameplay feel unique.
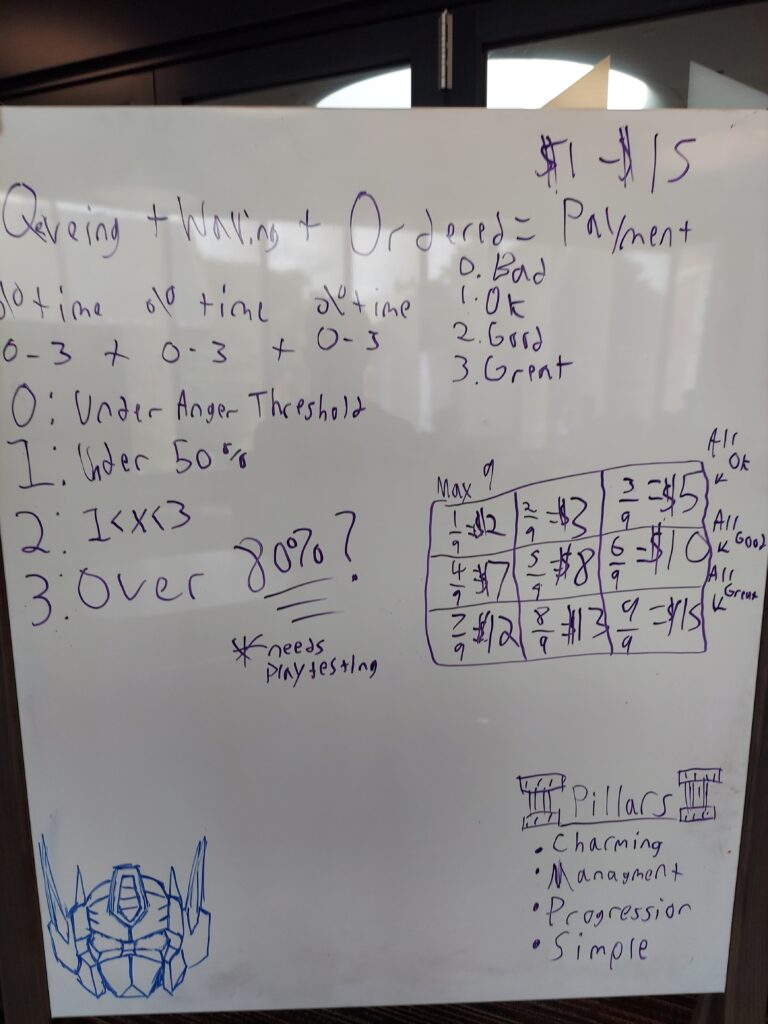
Payment Algorithm
The payment the player receives from each customer is actually calculated by several different factors to reward player performance and provide a unique experience.
First the player’s service time is rated on a scale from 0 to 3 in all 3 of customer states that require player input. This rating is calculated by comparing the amount of time it takes for the player to treat the customer’s need by the amount of patience the customer has.
Reasoning behind each rating is:
- 0 – Bad Service
- Indication is shown that the customer is angry and if they do not get treated soon then they will leave the cafe.
- 1 – Ok Service
- 2 – Good Service
- 3 – Great Service
These 3 ratings are then added together to make the 1 to 9 scale that then determines how much the customer pays the player. This calculation is made by dividing the final score by the max score and then using the percentage and the customer’s max tip to create the final payment value.